Reshipment - I love video
There are many ways to memorize someone. One of the best ways to memorize Michael Jackson is to remember his profound contribution to music and charity all the world.
Download Michael Jackson’s music videos from Youtube and keep it in your iPod with Leawo Youtube Download and FLV Converter or upload those classical music videos to your blog and website and make a custom flash video player for these videos with Moyea Web player (http://www.playerdiy.com/ ) to let more people share the Michael Jackson moments.
At least, that’s the little thing we can do, as one of the loyal Michael Jackson’s fans, to express our love, miss and respect.
Since I have uploaded some very famous Michael Jackson’s music videos to my blog, many friends of mine are asking how to do that? Ok, no problem, the below simply tutorial will tell you how to upload Michael Jackson’s music videos to your blog or website:
Step 1: First upload the flash videos (the format can be FLV, H.264 coded MP4, MOV, 3GP, 3G2, etc) that you want to play on your blog or website to a sever, then get the link addresses. (We upload them to www.blip.tv.com here for example)
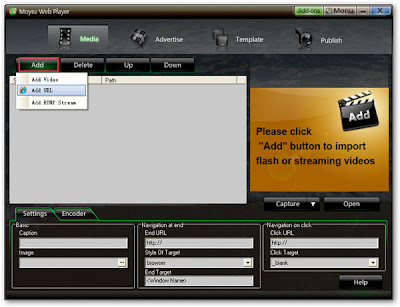
Step 2 : Open Moyea Webplayer and click "Add URL" to input those flash videos’ link addresses from Step 1.

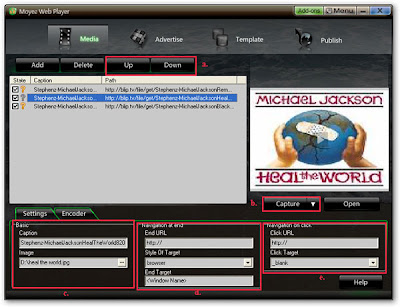
Step 3: Select a video to edit:
a. Adjust the video order
b. Capture pictures during video playing
c. Rename video
d. Type the address where the video will lead to after playing
e. Type the address where the video will lead to when clicking

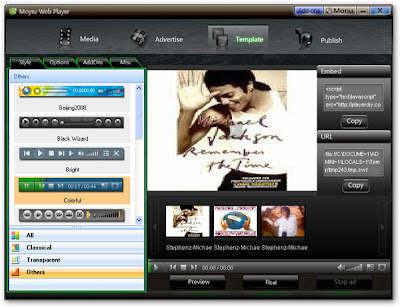
Step 4: Click "Template" to preview the web player you have created so far. If you don’t like the default player skin, choose another one from the left panel.

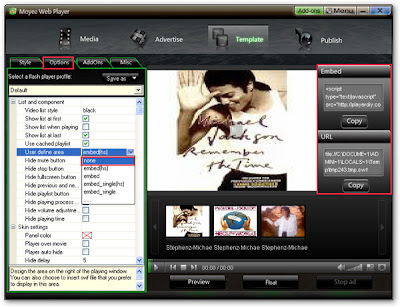
Step 5: Click "Option" tab, then "User define area", choose "none" to remove Embed and URL information on the screen.

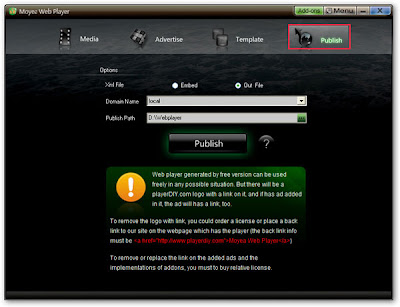
Step 6: On "Publish" interface, choose a publish path, and then publish the customized player.

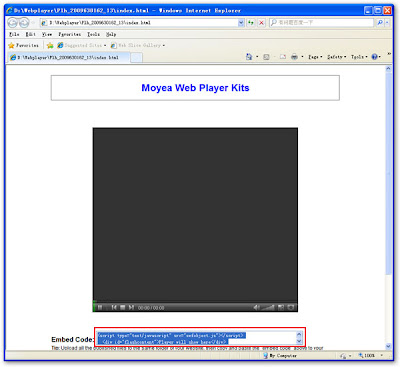
Step 7: Upload all the published files except the index.html file, to the same folder of a web server (you can easily search a free hosting on google). And then copy and past the embed code on the following interface into your blog.
Note: mwplayer.swf is the actual flash video player, and the swfobject.js is an adobe flash object file, you point to them with links.

Then the player with the videos will show on your blog.










