In this circumstance, flash video format FLV is hot. Also, because of the complete support from popular video-sharing websites like YouTube, Google Video, Yahoo! Video and so on, it’s hotter. However, FLV is not the only format that works with flash player. The most recent public releases of flash player also support H.264 video, such as H.264 coded MP4, MOV, 3GP and 3G2 due to the fact that although the flash video format itself is open, the codecs used with it are patented. And flash video FLV files usually contain material encoded with codecs.
The following tutorial shows exactly how to create a Web FLV player using H.264 coded files. Let’s have a look:
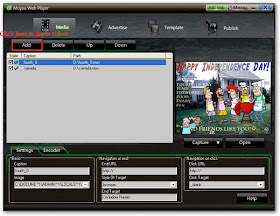
Step 1: Launch Moyea Web Player(which is a handy flash video player creator and customizer) and input H.264 coded files(H.264 coded MOV for example) or other flash video formats.(Click to learn how to convert to flash videos for free.)
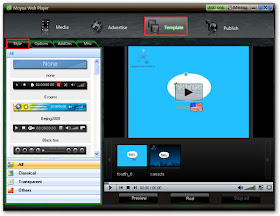
 Step 2: Click “Template” button and customize flash video player through the following options.
Step 2: Click “Template” button and customize flash video player through the following options.a. Click “Style” tab to choose a player skin.
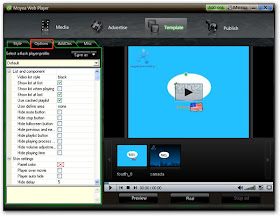
 b. Click “Options” tab to set other actions for player.
b. Click “Options” tab to set other actions for player. c. Click “AddOns” tab to choose plugin(s) for player.
c. Click “AddOns” tab to choose plugin(s) for player. d. Click “Misc” tab for other options, “background color”, for example.
d. Click “Misc” tab for other options, “background color”, for example.
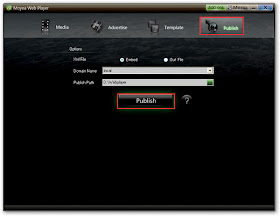
Step 3: On “Publish” interface, choose a publish path, and then click “Publish” button to publish the customized player.
 Step 4: Upload all the published files except the index.html file, to the same folder of a web server (you can easily search a free hosting on google). And then copy and past the embed code below into your own website, blog or forum.
Step 4: Upload all the published files except the index.html file, to the same folder of a web server (you can easily search a free hosting on google). And then copy and past the embed code below into your own website, blog or forum.<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent">Player will show here</div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.write("flashcontent");
</script>
It’s even easier now by just using the free FLV player embedded code and all you have to do is to replace the video link you are going to play inside the player. Enjoy!
Hell all, I build website for video streaming. I install adobe flash server 3.5 and adobe flash cs4 encoder. I think if the end users want upload films (format different .flv, f4v) so we should encoder them to f4v, flv. Thera an many users, they upload several times to encoder them and CS4 encoder need more resource computer.
ReplyDeleteNow, Can you tell me how to encoder video films automatically? It means that whey the end users upload films they will be stored and automatically encoder base on "first in first out". After taht all output files are .flv/f4v.
I don't know the way endcoding of youtobe. Could you tell me more details that?
Thank a lot of.
Hello, Thao.Thanks for sharing your experience of Flash encoding.
ReplyDeleteAs I know, Adobe Flash CS4 encoder is not a server-based encoder. If you want to encode video automatically to FLV or F4V(H.264 codec) on your website, you can install a server-based Flash encoder on your web server.
The first software you can use is Adobe Flash Media Server, which can convert most of videos to FLV or H.264 codec F4V.
Another software you can use is Moyea SWF to Video SDK. It is a server-based SWF to Video Online converter that can convert flash SWF files to Flash video formats without manual involvement.
I like your concept very interesting thanks for the post useful info i found on your article.
ReplyDeleteAlso, because of the complete support from popular video-sharing websites like YouTube, Google Video, Yahoo! Video and so on, it’s hotter. However, FLV is not the only format that works with flash player. mkv avi converter free
ReplyDelete